Whisk Web&Native Apps (Jan 2022 — April 2023)
Whisk (currently Samsung Food) is the ultimate cooking app for recipe saving, meal planning, grocery shopping, and recipe sharing. With Whisk, you can save, plan, shop, and cook the recipes you love, while also discovering new recipes through Whisk Communities.
My responsibilities as a Product Designer:
Being in charge of developing and designing user interfaces primarily for Whisk's Web App, and some of Native App features and improvements. This includes creating wireframes, prototypes, and visual designs.
Work closely with the product team and engineers to ensure that designs align with both user needs and the product vision.
Gather feedback and user research data to enhance the user experience and make informed design decisions.
Maintain and evolve the design system, ensuring consistency and accessibility across the app.
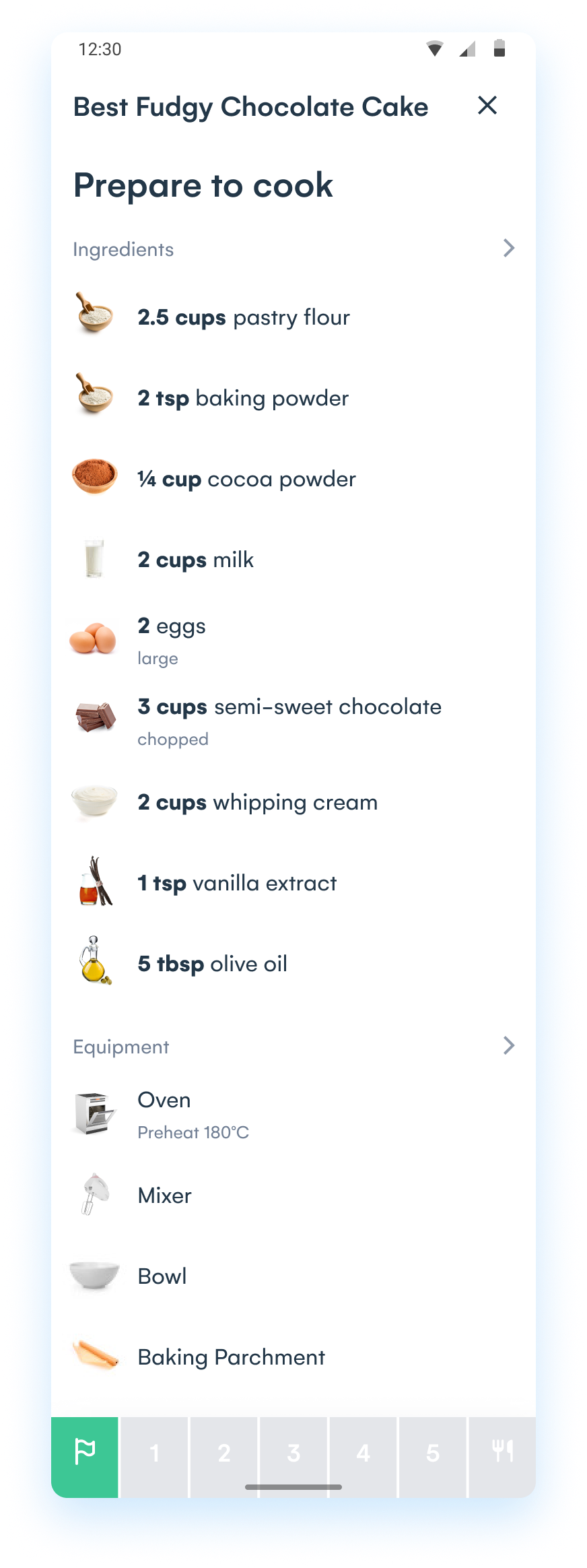
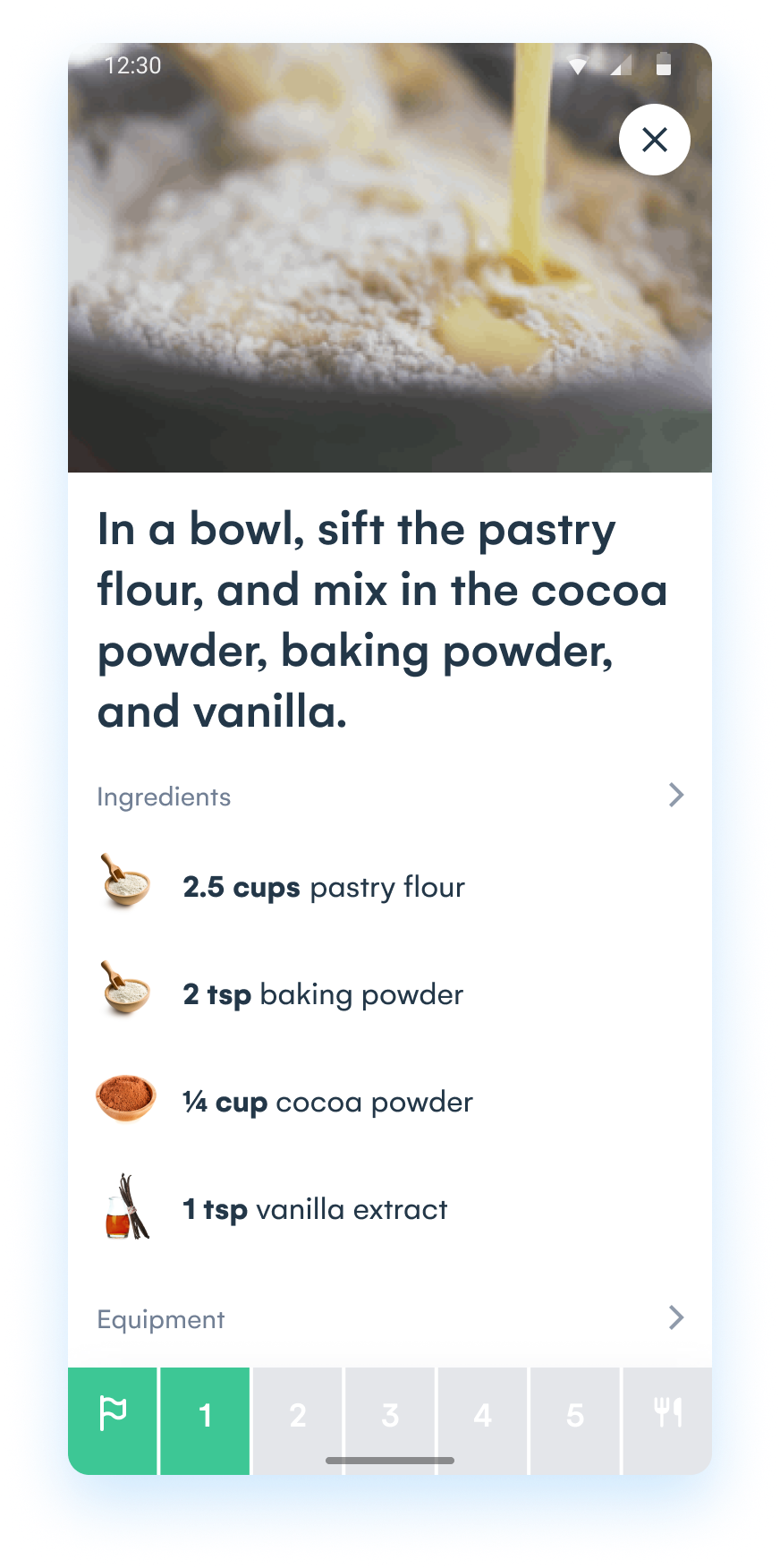
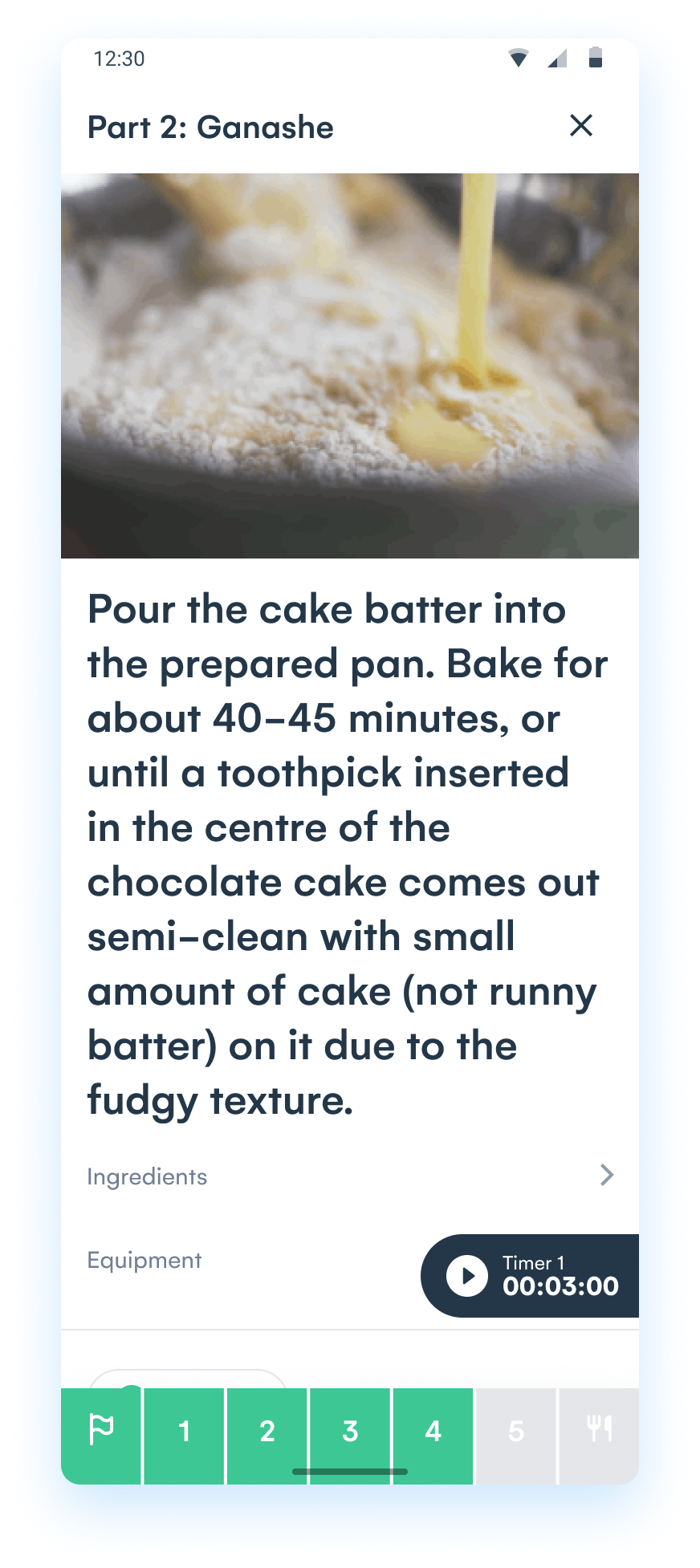
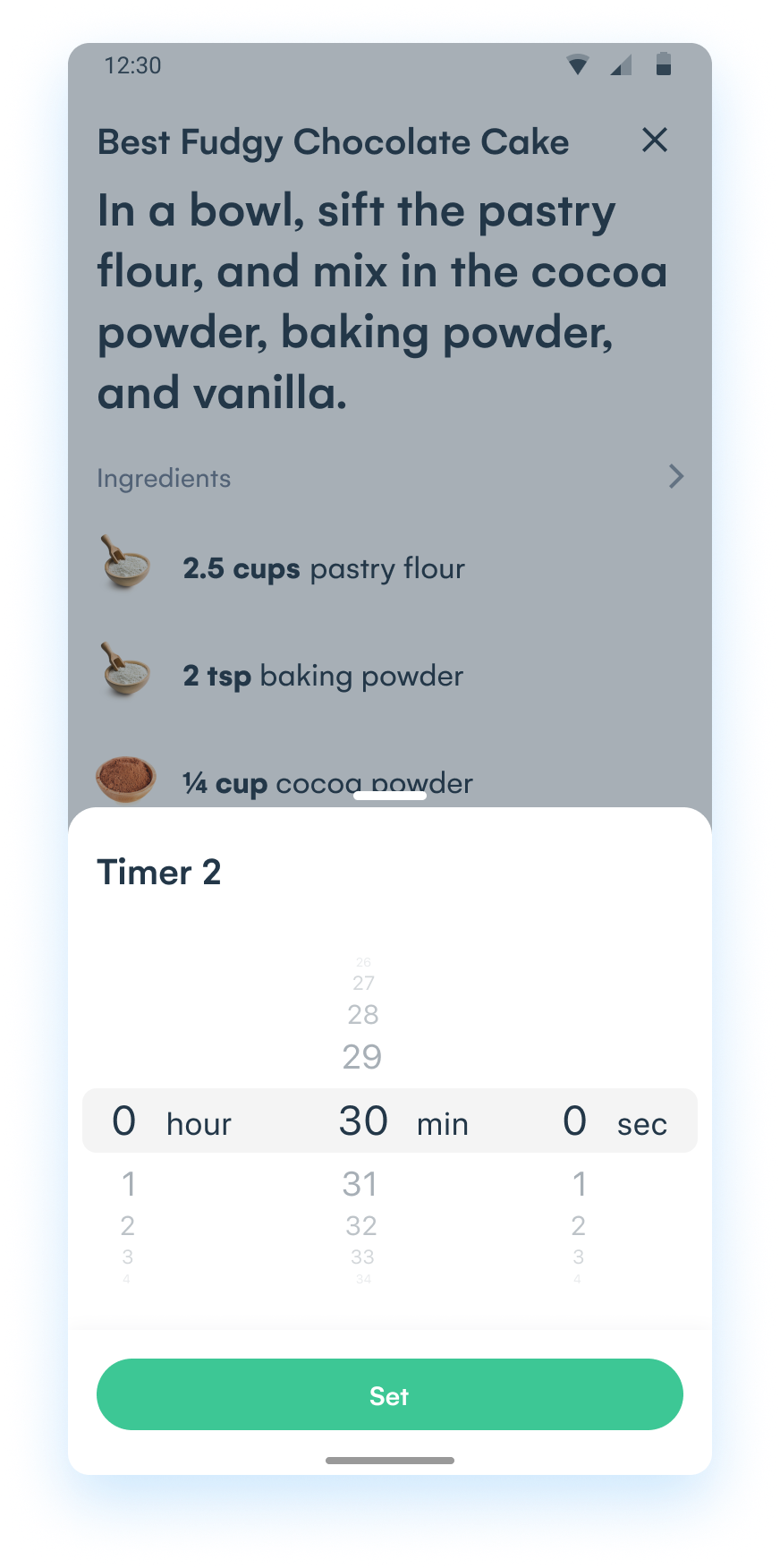
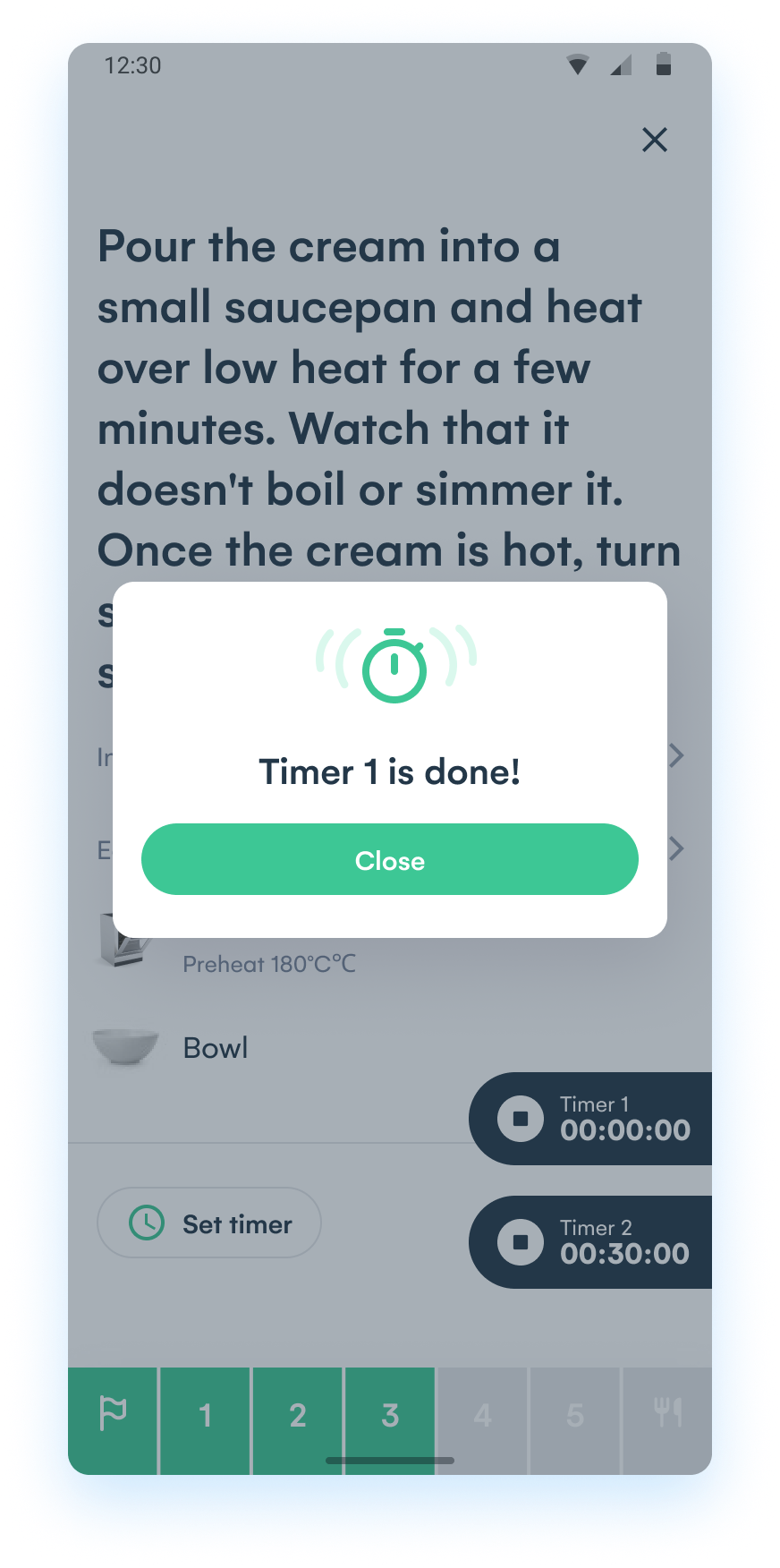
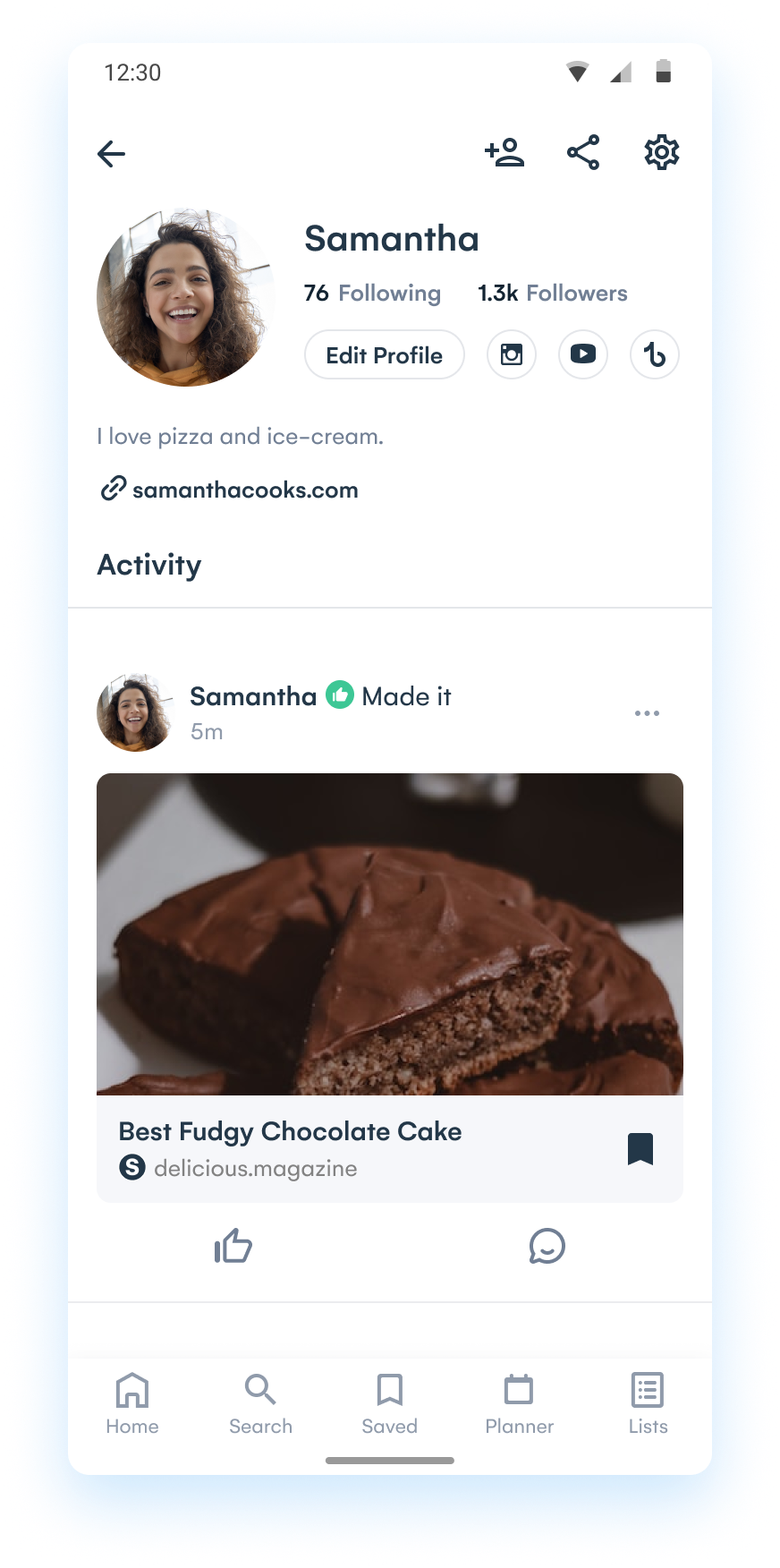
Guided Cooking Feature for Native App
Requirement: The goal was to improve the cooking experience, to help people cook recipes in the kitchen while aligning strategically with our Creator Growth Strategy so that food bloggers would create and share more recipes on the Whisk platform. As well as opening up opportunities to build better-connected Samsung hardware experiences in the future.
The outcome: The feature gained popularity among users by 25% compared to regular recipes, resulting in an increase of the Creator Growth Strategy as 85% of creators took in new guided cooking flow and transferred their recipes to our platform.








The Explore Page.
User requirement: Enable Whisk users to access any recipe with just few clicks, especially in guest mode.
The outcome: Increased organic traffic by creating landing pages that are optimized for a wide range of specific, niche keywords. Additionally, recipe visibility was enhanced and users were encouraged to save recipes more frequently.
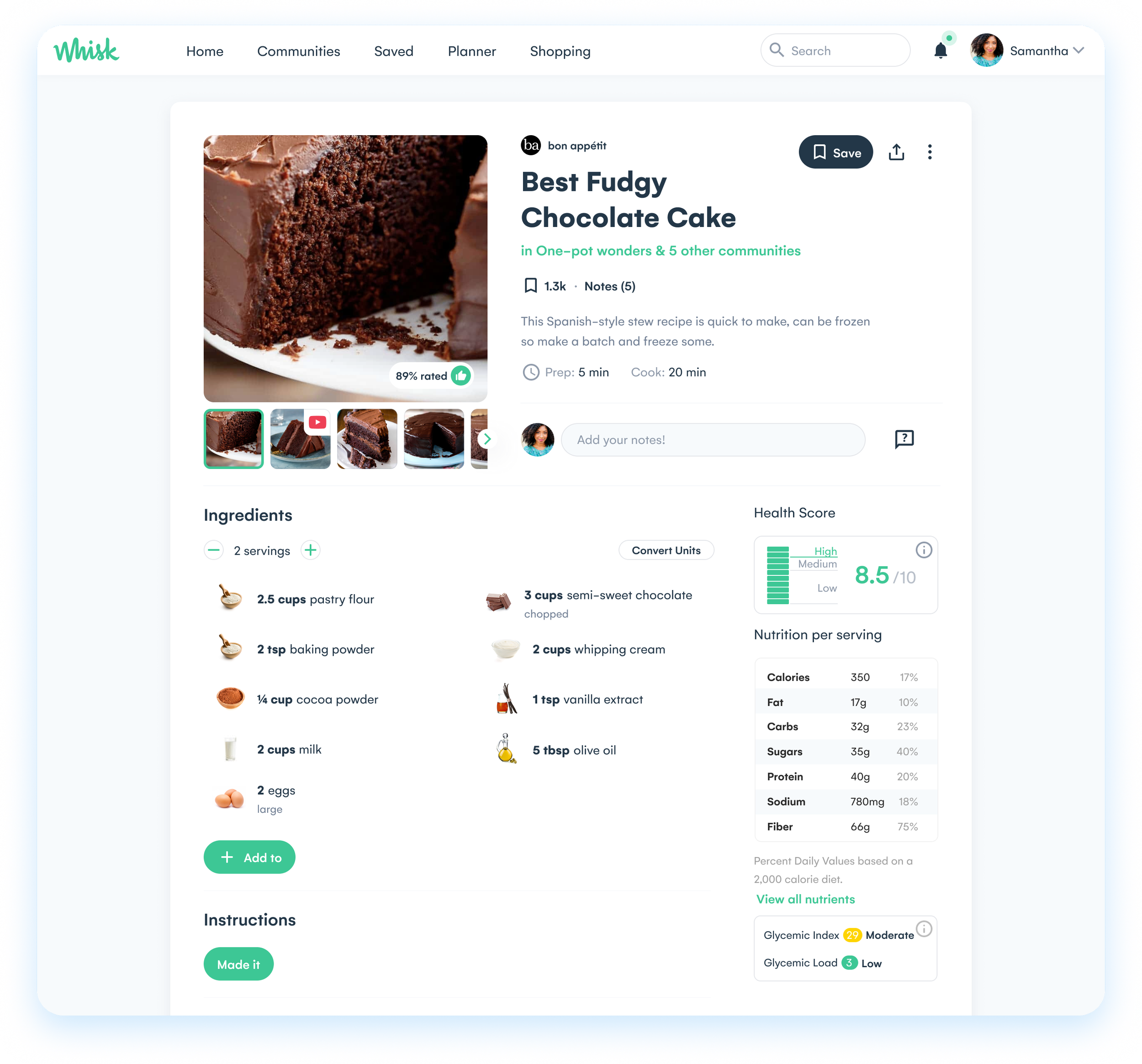
Unified Web App Header
Requirement: To improve the sign-up increase via the Web App
The outcome: adding a unified header on each feature page with cross-navigation and CTAs improved sign-ups to 40% on a monthly basis.
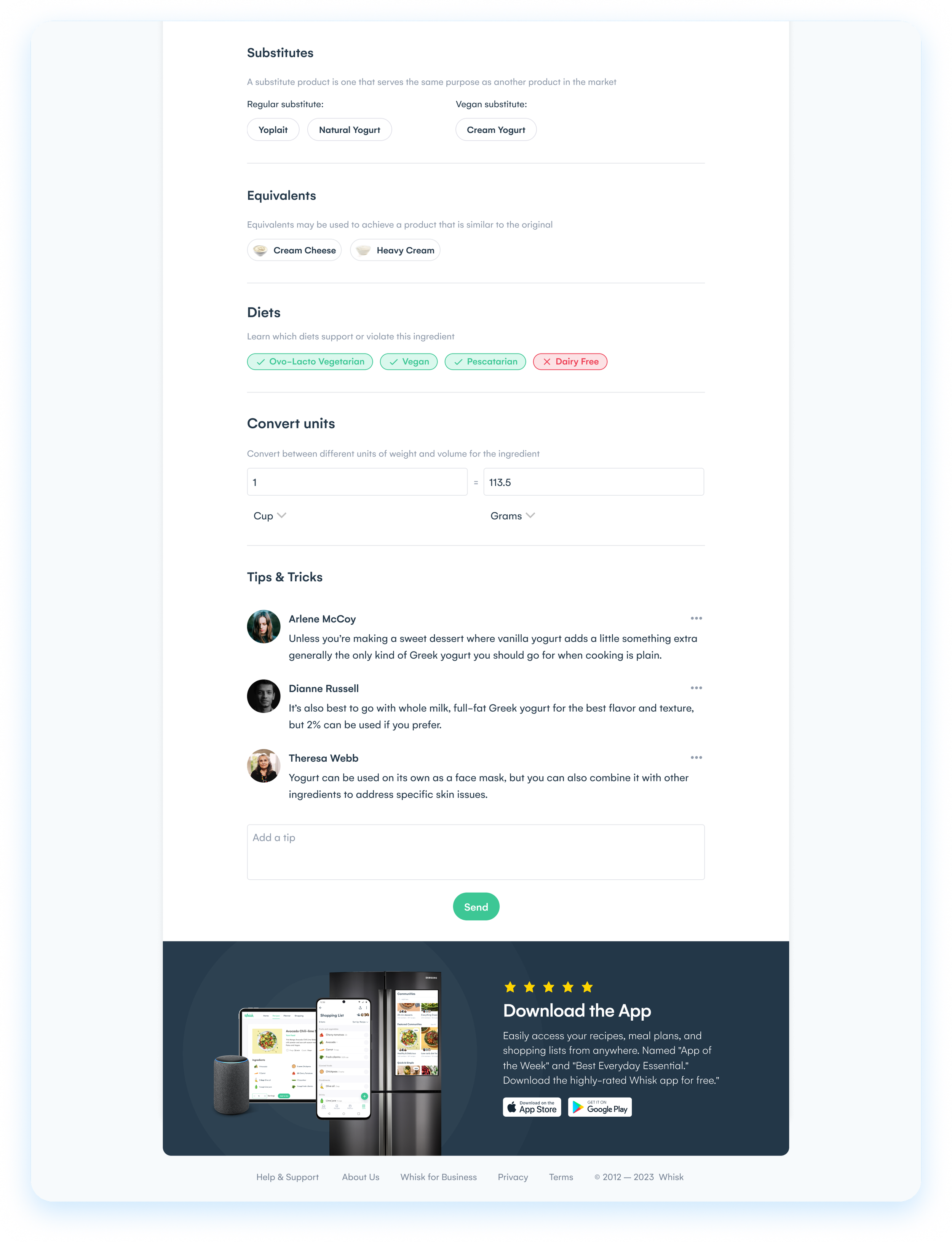
The Ingredient Page.
Requirement: Create individual pages for each ingredient and populate them with relevant data and recipes featuring that specific ingredient. Around 30 thousand ingredient pages were launched.
The outcome: Increased organic traffic and enhanced user engagement on Whisk, while boosting the overall content density of the platform.
Videos on Recipe Page
Requirement: Video are essential part of recipes, because they actually show how to make a recipe and explain all the questions at once. Recipes lacking videos are considered incomplete from both an SEO standpoint and in terms of user experience for consumers.
The outcome: Recipe pages featuring YouTube and TikTok videos exhibit higher conversion rates and were more popular among users; users started creating more recipes featuring the videos.